3.13 Visual heading does not match screen reader announcement (L)
3.13.1 WCAG 1.3.1 (A) - Desktop, Mobile, iPad
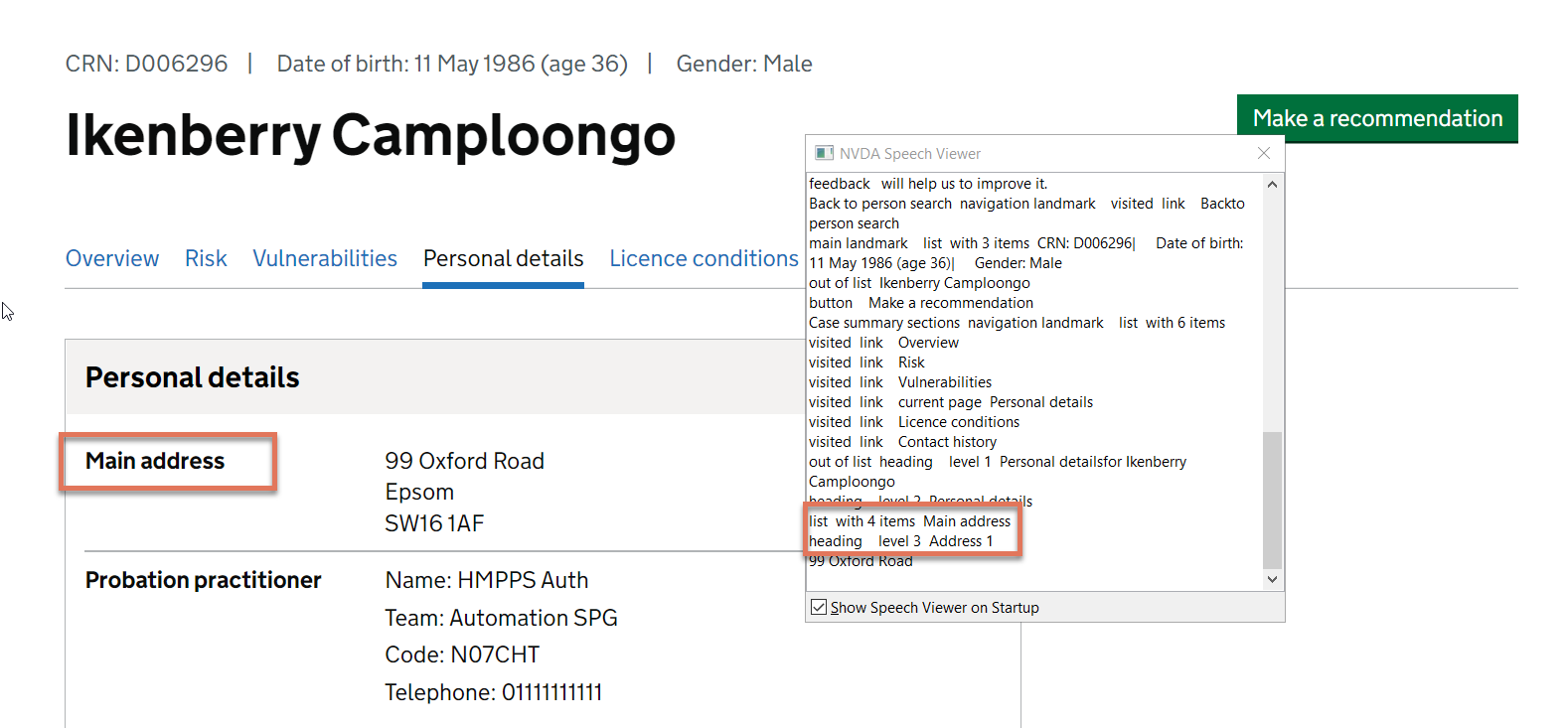
On the Personal Details page, when navigating by headings, ‘Main Address’ is announced as “Address 1” by screen readers. This mismatch could be confusing for partially sighted screen reader users who would expect to hear what is seen on screen.
When navigating the content using the direction arrow keys, screen readers announce both “Main Address” as well as “Address 1.”

FIGURE 3.15: Main Address highlighted on Personal Details page

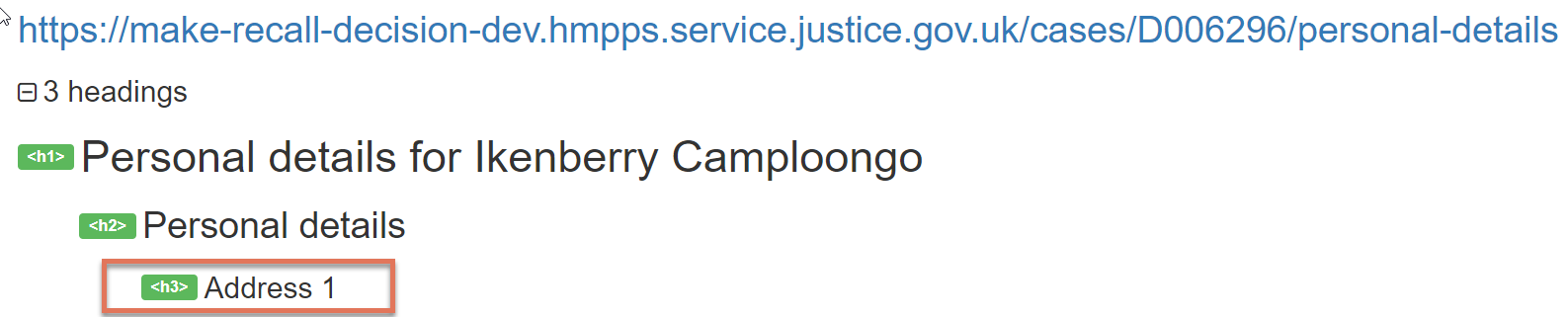
FIGURE 3.16: Heading 3 highlighted on Personal Details page
3.13.2 Code Snippet
<h3 class="govuk-visually-hidden"> Address 1 </h3>
3.13.3 Recommendation
The visual experience should match what is being announced by screen readers. Update the visually hidden <h3> to reflect the visual heading:
<h3 class="govuk-visually-hidden"> Main Address </h3>