3.6 Unnecessary and wordy headings on License Conditions page (M)
3.6.1 WCAG 1.3.1 (A), 2.4.6 (AA), 4.1.1 (A) - Desktop, Mobile, iPad
On the License Conditions page, the items within the Standard License Conditions and the Additional License Conditions sections are styled as level 4 headings. Heading should be short and informative, however, on this page, complete sentences are used as headings.
This could be frustrating for screen reader users, who use headings to quickly gauge the content and structure of the page. The WebAIM screen reader survey has found that headings are the number one means by which screen reader users get a sense of a complex page.
There is also a missing <H3> level. Heading levels need to be meaningful and hierarchical. Skipping heading levels can cause users to be confused about the importance of the content.
The styling of these elements within containers makes them look interactive. This sort of visual style is often used to identify expandable elements, so some users might think that the element is clickable.

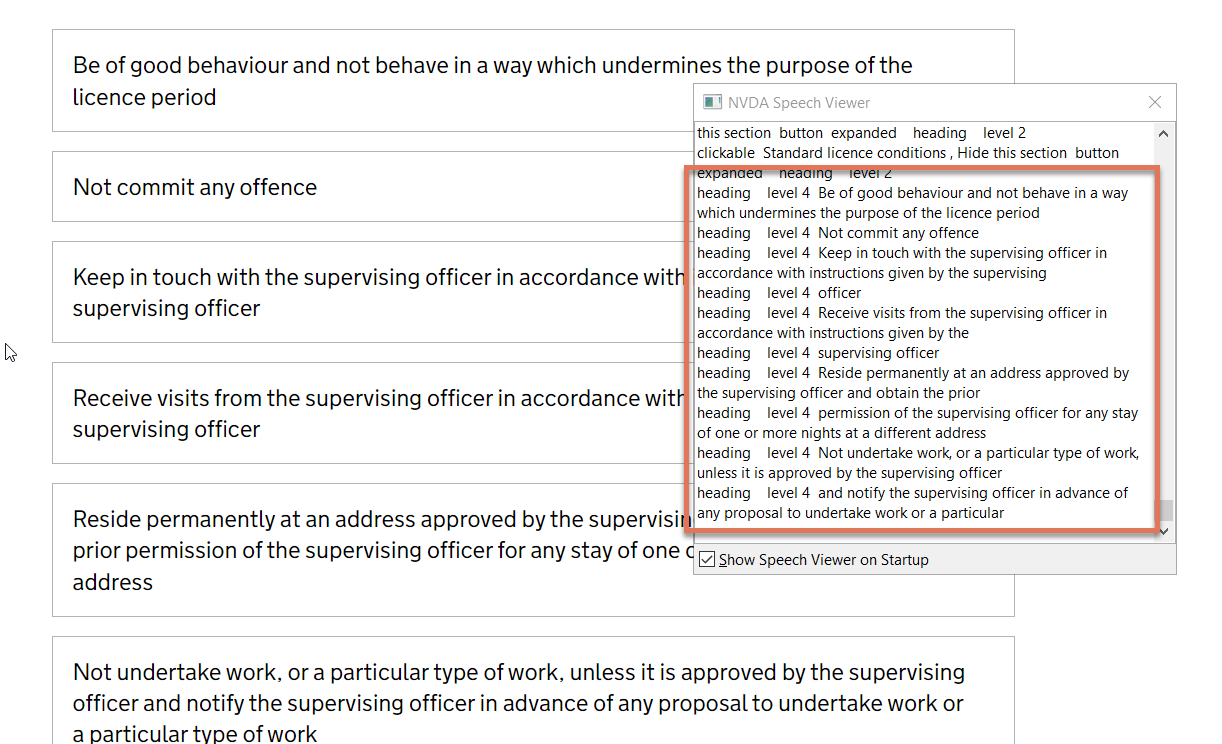
FIGURE 3.6: Containers within License Conditions page with NVDA speech viewer activated

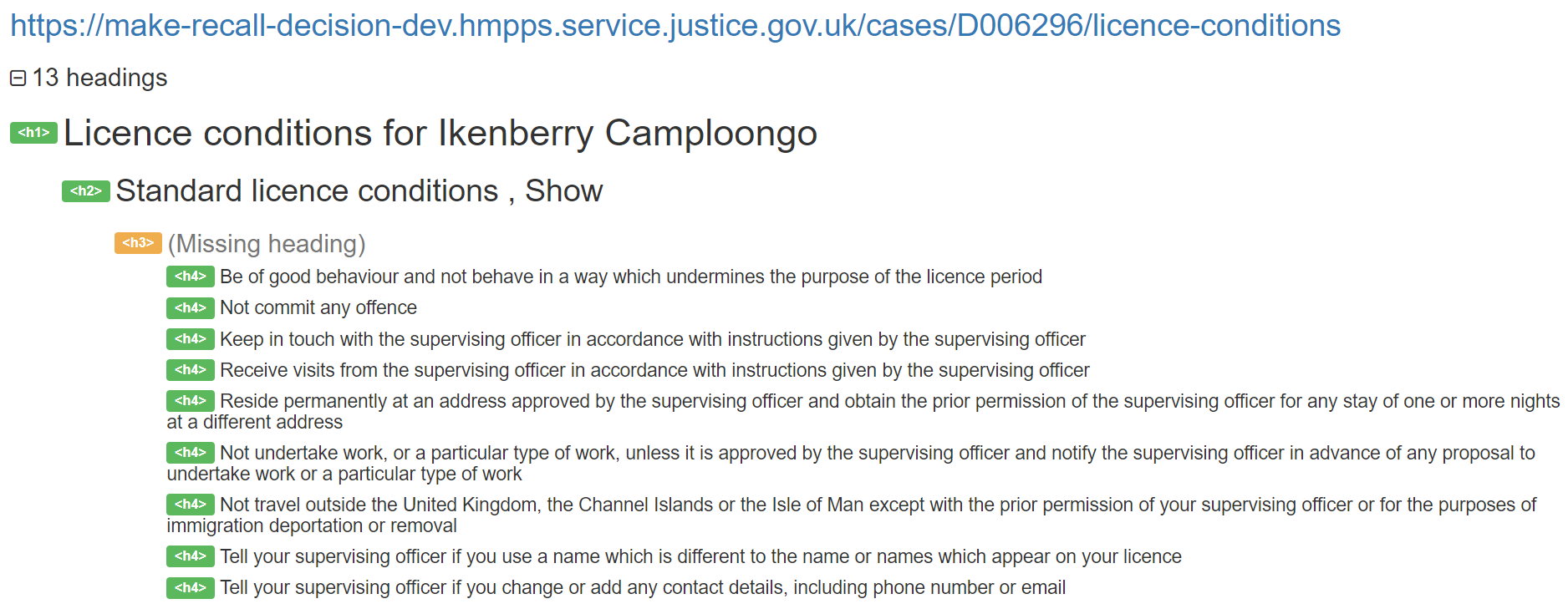
FIGURE 3.7: Headings structure on License Conditions page
3.6.2 Code Snippet
<h4 class="app-summary-card__title">
Be of good behaviour and not behave in a way which
undermines the purpose of the licence period
</h4>3.6.3 Recommendation
Refactor these
<h4>elements to<p>or<span>elements.Changing the current display format to a bulleted list would help make the visual appearance of the content more consistent across different systems.