4.1 Likert scale range not announced to screen reader users (H)
4.1.1 WCAG 1.3.1 (A), 4.1.2 (A) - Desktop
On the Feedback Google form, users are asked to select an input on a scale from 1 to 5. Visually, the labels for what these numbers correspond to on the range (e.g. 1 - much more difficult than normal, 5 - much easier than normal) are presented to users. However, screen reader users are not provided with this information.
This could cause screen reader users to be confused about the purpose of their input. While they are presented the question and the option to select a number, they do not have any context as to what this number stands for. They would be unable to make an informed decision.
On mobile devices, the labels and range values are announced sequentially with the input options. For example, the question and options are announced as “How easy would it be to defend a decision you made using this product? - Much more difficult than normal - 1 - not checked - 2 … 5 - not checked - Much easier than normal”

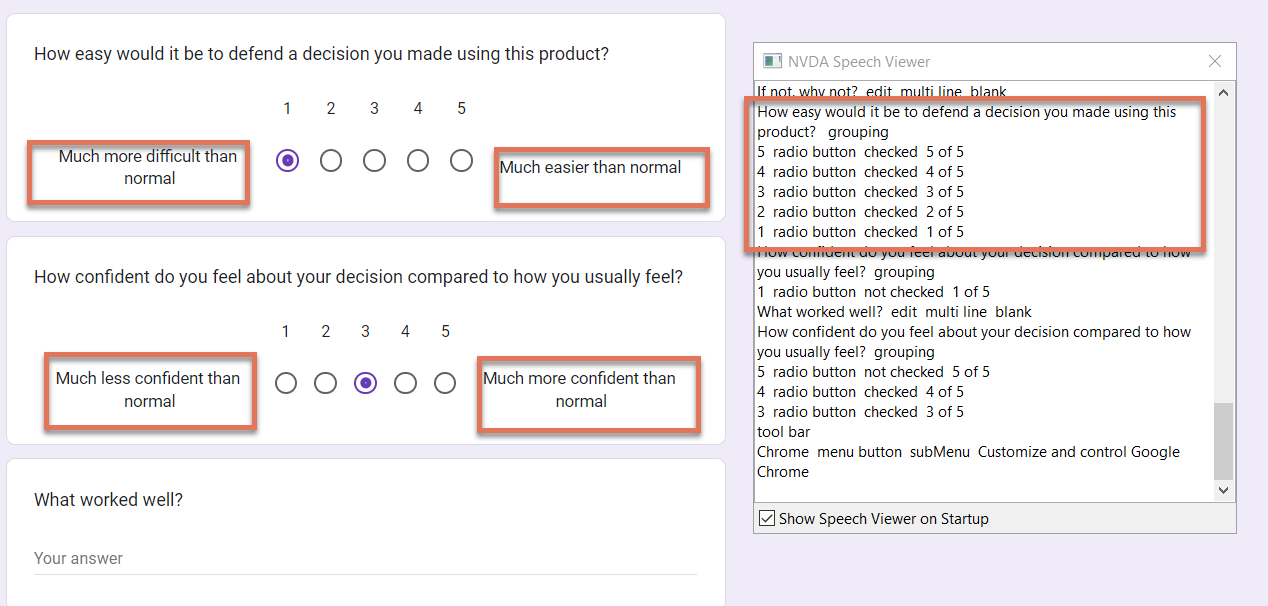
FIGURE 4.1: Likert scale labels highlighted with NVDA speech viewer activated
4.1.2 Recommendation
To ensure that this information is accessible to screen reader users, present the scale range within the question itself. For example, reword the question to “On a scale from 1 to 5, (with 1 being much more difficult than normal, and 5 being much easier than normal), how easy would it be to defend decision you made using this product?”
Alternatively, this information could be added as a description using the ‘More Options’ function on Google Forms. Screen readers announce this description when focus is on the input field.