1.2 Links open in a new tab with no warning (H)
1.2.1 WCAG 3.2.2 (A) - Desktop, Mobile, iPad
The header contains links that open in a new tab without warning users visually, or programmatically for screen reader users.
This could be problematic for screen reader users who might not realise that a new tab has been opened. They would expect to navigate to the previous page using the back button in the browser or shortcut commands; this is not possible when the page opens in a new tab. This could confuse users and may lead them to get frustrated and abandon the process.
It can also be disorienting for some users with cognitive disabilities, who would expect the page to behave in a certain way. When pages behave unpredictably, it poses problems for these users.
This issue persists on mobile and tablet.

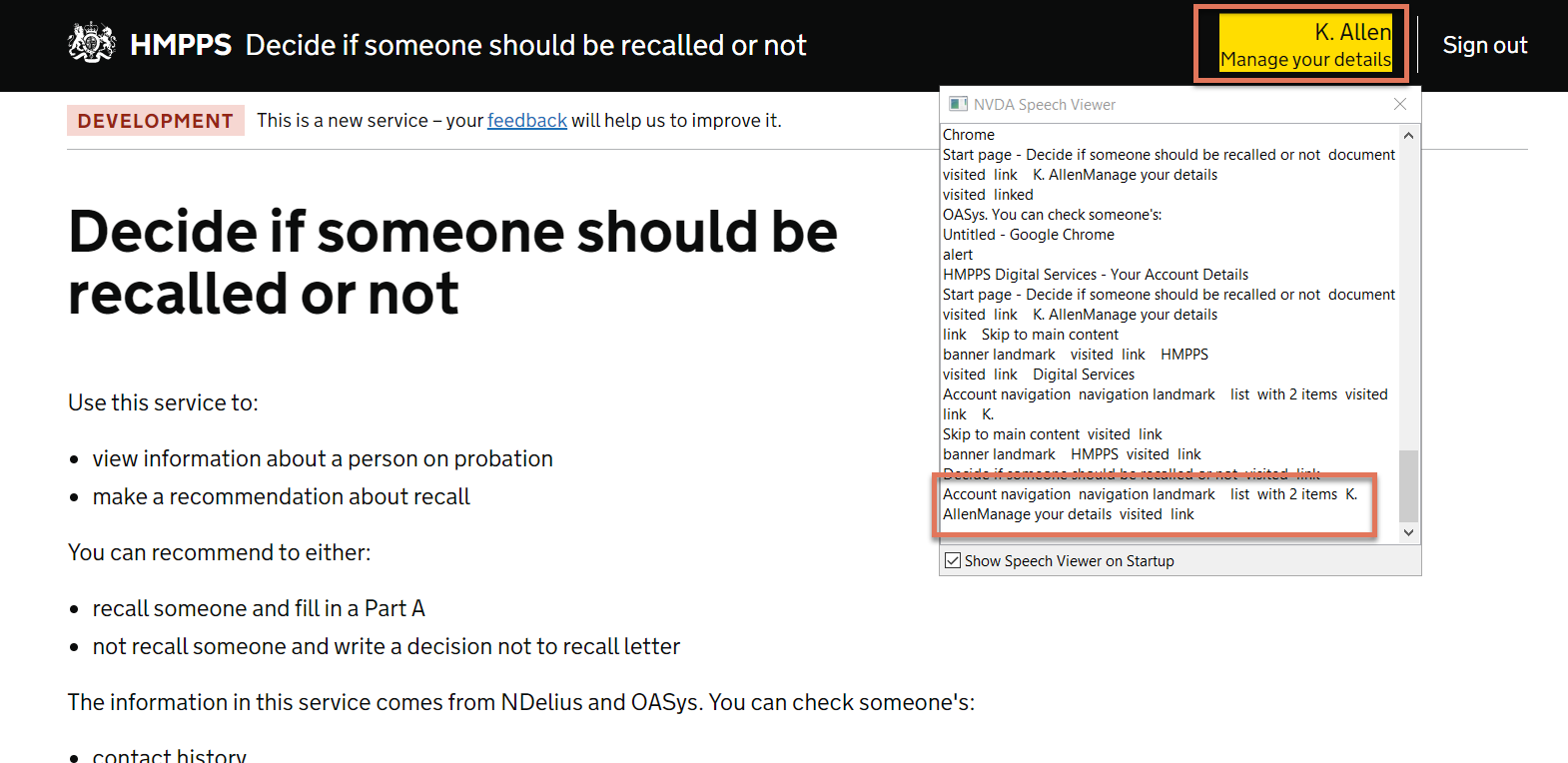
FIGURE 1.2: Manage details link highlighted on Start page

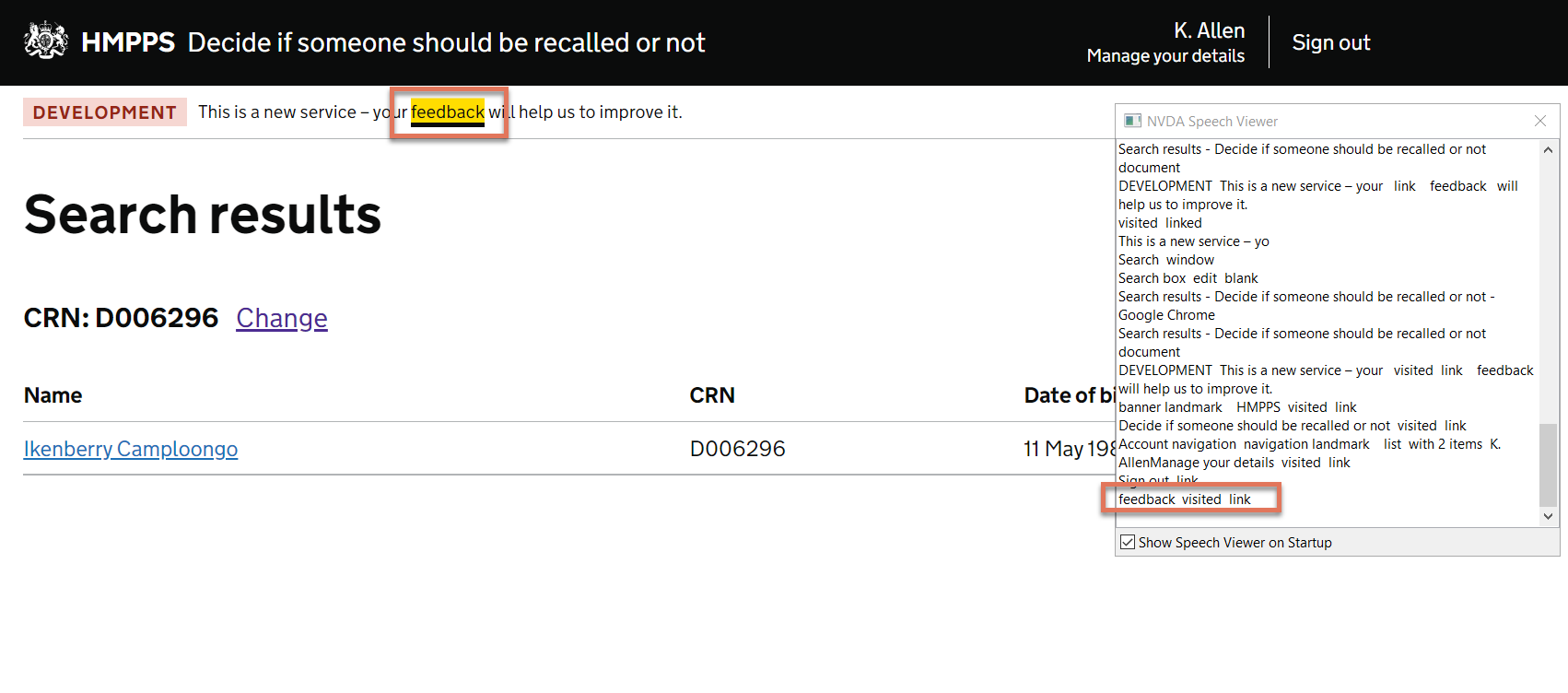
FIGURE 1.3: Feedback link highlighted with NVDA speech viewer activated
1.2.2 Recommendation
Ensure the following is true:
Open new windows or tabs from links only when necessary It is generally recommended that new pages open in the same tab so that users can navigate to the previous page easily.
Give users advanced warning when opening content in a new tab If opening a page in a new tab/window is required, all users should be informed in advance. This could be achieved by including the warning as part of the link text:
<a> Feedback(opens in new tab)</a>