5.1 Links to download letters/forms not provided with additional context (M)
5.1.1 WCAG 1.3.1 (A), 2.4.4 (A) - Desktop
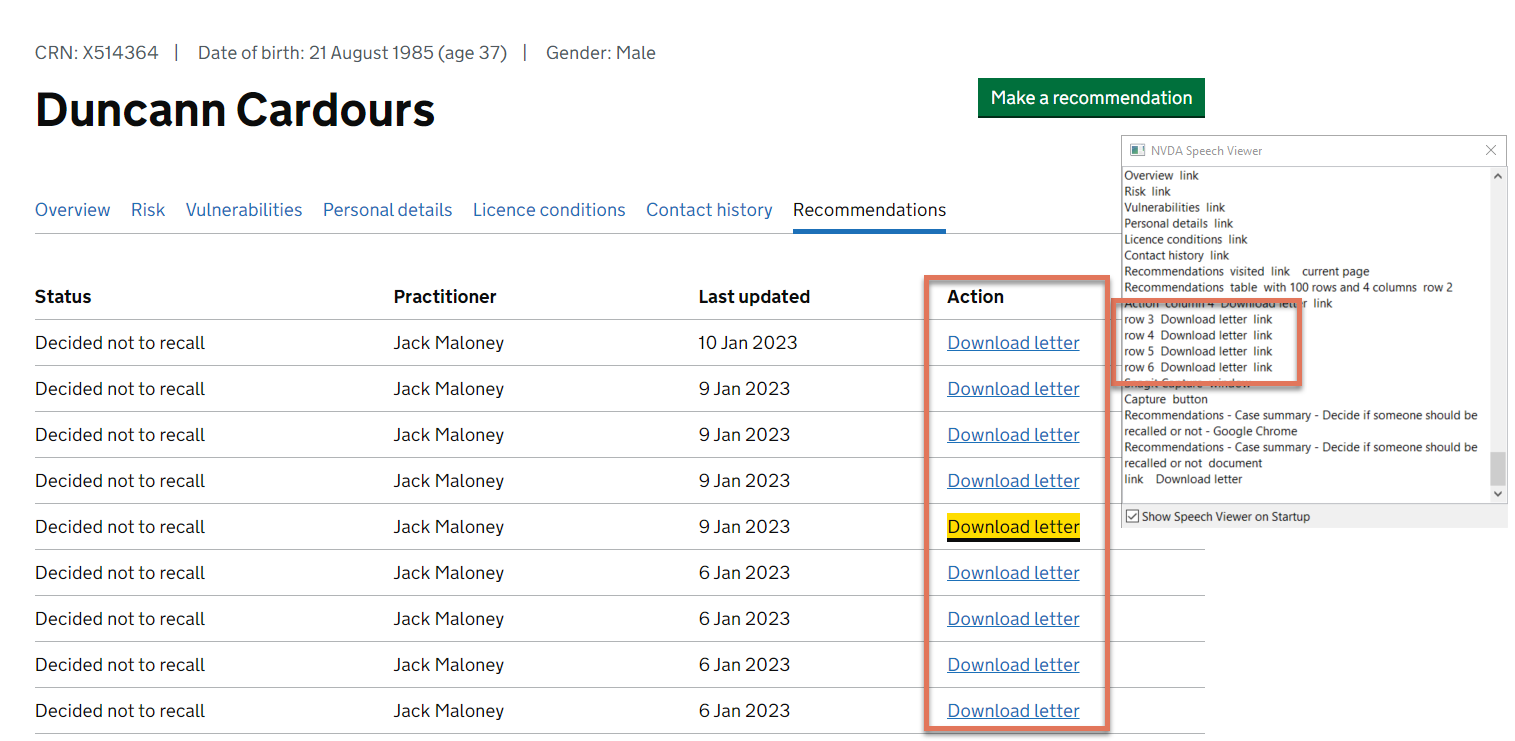
On the Recommendations page, users are given the option to download the Decision Not to Recall letter or the Part A form under the ‘Action’ column. Visually, this download link can be associated with the other data in the row because of how it is presented as a table. However, screen readers only announce the element as “Download letter link” which does not provide users with enough context to understand the link’s purpose.
Screen reader users often use the list of links on a page to get a better understanding of the content. Therefore, it is important for the purpose of the text to be made clear, either through meaningful link text or through programmatically associated context.
For sighted users as well, the link text “Download letter” is not very informative. They are not told that interacting with the link initiates a download of the pre-filled Decision Not to Recall letter, nor are they informed of the size and format of the download (see File size and format could be provided to users (L) ).
For a similar issue where links are not provided with enough context, see ‘Open’ link purpose unclear on Risk page (M) .

FIGURE 5.1: Action column links highlighted on the Recommendations
5.1.2 Recommendation
It would be helpful to provide another identifying feature, such as the time the file was last updated to help users differentiate between the different links. The Last Updated column, for example, could display “10 January 2023, 10:03 am.”
Fulfilling one of the following will make the links accessible for screen reader users:
- Update the visual presentation of the links to provide more context to both sighted and screen reader users. For example, <a> Download No Recall Letter for 10 January 2023</a>
- Programmatically associate the link and the corresponding content using aria-describedby attribute to establish a relationship between the link and the content.
- Provide the context to screen reader users using a visually hidden span.
For a positive example of links that have been programmatically associated with their context, see Positive: ‘View more details’ programmatically associated with context (P) .