3.3 Buttons are coded as links and dynamic updates are not announced by screen readers (H)
3.3.1 WCAG 1.3.1 (A), 2.4.4 (A), 4.1.1 (A), 4.1.3 (AA), 4.1.2 (A) - Desktop, Mobile, iPad
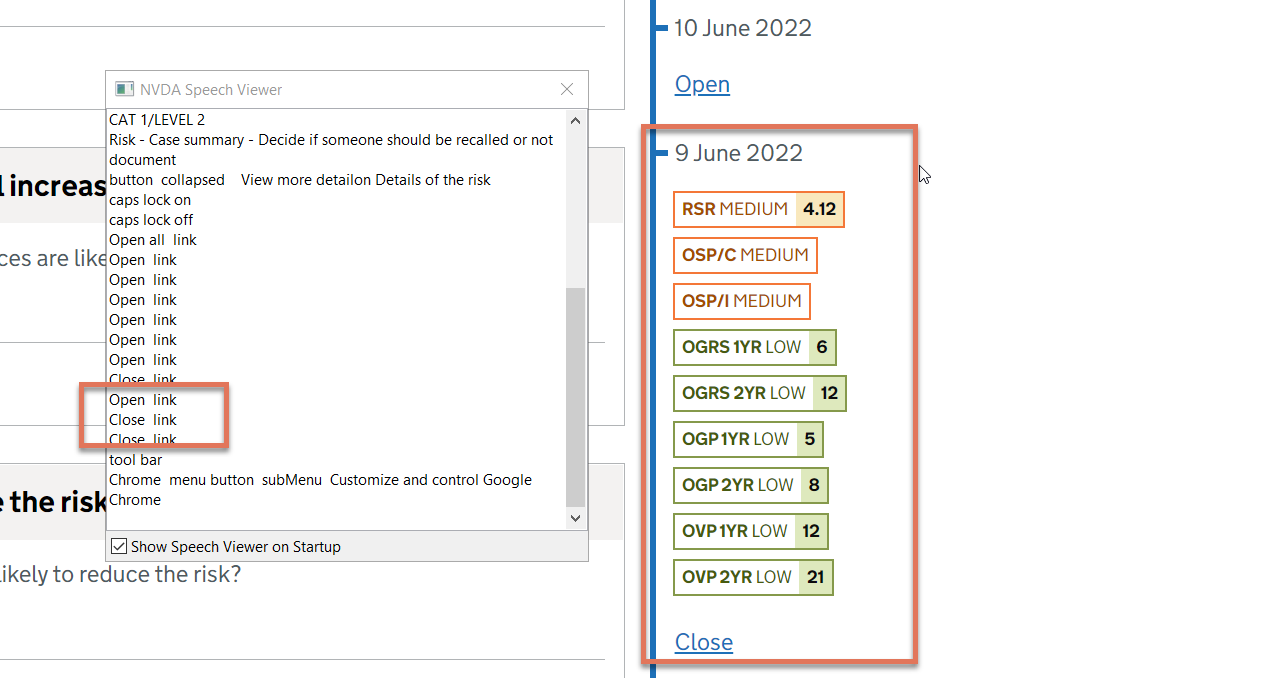
On the Risk page, users are given the option to see more details on a particular date by clicking the interactive element below the date. Screen readers announce this as “Open link.” Not only does this not give users any information about the purpose of the element (see ‘Open’ link purpose unclear on Risk page (M) ), the element functions like a button but has been coded as a link.
Users generally expect links to go somewhere and buttons to do something. Incorrectly referencing elements could cause users to become confused about their purpose. Furthermore, since these have been coded as links, there is no functionality to inform screen reader users whether the subsection has been expanded or collapsed.
Interacting with this element causes more information to appear on screen. These changes are only presented visually—screen reader users are not informed of this change.
Blind and low-vision users need to be informed of changes that happen on the screen via a screen reader since they would not be able to perceive these updates being visually presented. As screen reader users are not notified of the change on screen, and because they interacted with the element expecting to go somewhere, this lack of update may cause them to think that the page isn’t functional.
There is also no option to close all the subsections if users click on the ‘Open all’ link. Providing this would enhance users’ experience.

FIGURE 3.3: Scores history information highlighted on Risk page
3.3.2 Recommendation
Implement the following:
- Refactor these links to native HTML <button> elements.
- Use aria-expanded to indicate to screen reader users whether the button is expanded or collapsed. Doing so will let screen reader users know further information is available, which they can access using their directional arrow keys.
- Programmatically update the ‘Open all’ button to ‘Close all’ when users interact with the element.