6.3 Link presented as a URL (L)
6.3.1 WCAG 2.4.4 (A) - Desktop
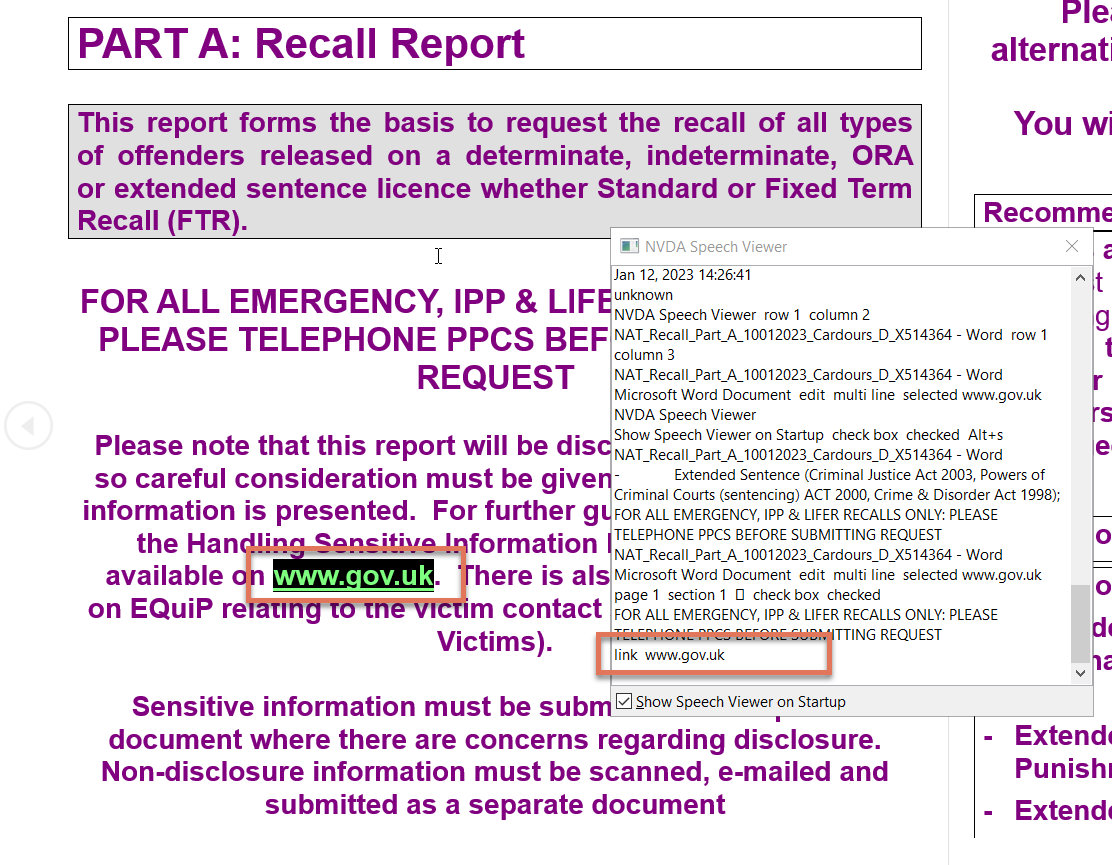
On the Part A form, the hyperlink to the government website is presented as is. While the purpose of this link may be clear to sighted users, it is announced as “link www dot gov dot uk” to screen reader users. This does not provide information in a clear and succinct manner, and could cause screen reader users to become confused about the purpose of the link.
Screen reader users sometimes scan a list of links on the document to get a better understanding of the layout and content. Therefore, it is important to ensure that the link text provides clear and accurate information about the destination—this way, screen reader users would not have to navigate to the surrounding text to understand the link’s purpose.

FIGURE 6.3: URL highlighted on Part A form
6.3.2 Recommendation
Although the URL seems quite obvious, it is best practice to have descriptivelink text in place of URLs, such as to have the link text displayed as <a>gov.uk home page</a>.
Edit the hyperlink text so that the purpose of the link is clear to both sighted and non-sighted users. Select hyperlink > Right click > Edit Hyperlink > Text to display